recharts.jsでラベルの位置を出し分ける
公開日:
やりたいこと

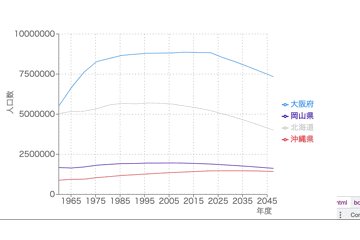
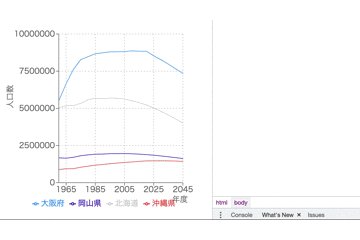
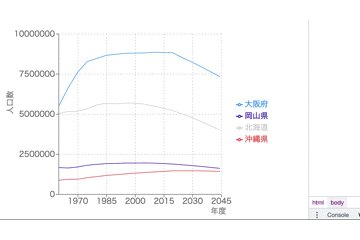
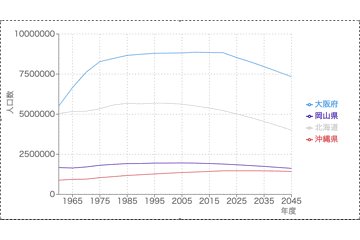
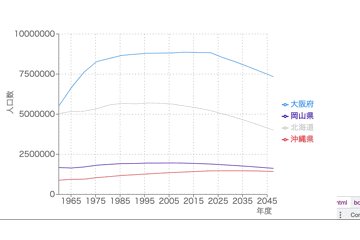
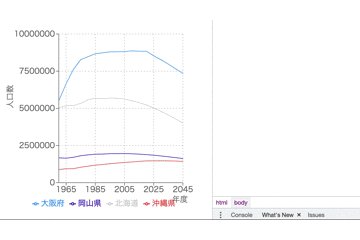
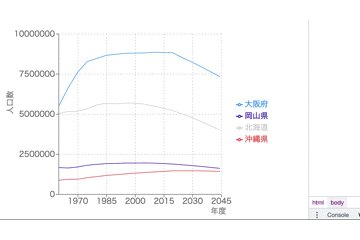
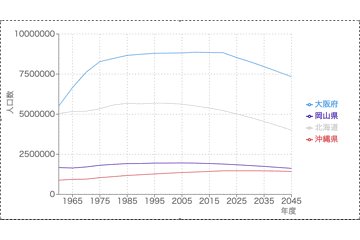
画面のサイズによってラベルの位置を
- グラフ横
- グラフ下
で出し分ける
やり方
recharts.jsではラベルのためのLegendコンポーネントが用意されています。
このコンポーネントにクラスを付与できれば、css で簡単に出し分けることがきますが、そう簡単にはいかないので JS で無理やり window を監視して出し分けます。
今回の場合は React で実装していますが、そこはよしなに実装すると良いと思います。
useIsLegendRight.ts
// windowを監視して、ラベルを右に出すか下に出すかのフラグを返すカスタムフック
const useIsLegendRight = () => {
const mql = window.matchMedia('(max-width: 600px)');
const initialValue = !mql.matches;
const [isLegendRight, setIsLegendRight] = useState < boolean > initialValue;
const screenChange = (e: any) => {
if (e.matches) {
setIsLegendRight(false);
} else {
setIsLegendRight(true);
}
};
mql.addEventListener('change', screenChange);
return isLegendRight;
};
window のサイズを監視しして、ラベルを右に出すべきかどうかのフラグを返すカスタムフックを作成しました。
sample.tsx
<Legend
layout={isLegendRight ? 'vertical' : 'horizontal'}
verticalAlign={isLegendRight ? 'middle' : 'bottom'}
align={isLegendRight ? 'right' : 'center'}
wrapperStyle={{
paddingLeft: isLegendRight ? 30 : 0,
overflowY: 'scroll',
maxHeight: isLegendRight ? 400 : 80,
}}
/>
このフラグによって recharts.js が用意している Legend コンポーネントに渡すプロパティを変えています。

これで上の画像のような挙動ができます。
最後に
もう少し簡単に実装できて欲しかった...
では
Bye