【Swift】UITableViewCellにcornerRadiusが効かない!
公開日:
起こっている問題


func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "CreatingRoomTableViewCell", for: indexPath) as! CreatingRoomTableViewCell
cell.setData(member[indexPath.row]) // ラベルの文字を設定
cell.selectionStyle = .none
cell.contentView.layer.cornerRadius = 10 // こいつが効いてない!!!
cell.contentView.layer.masksToBounds = true
return cell
}
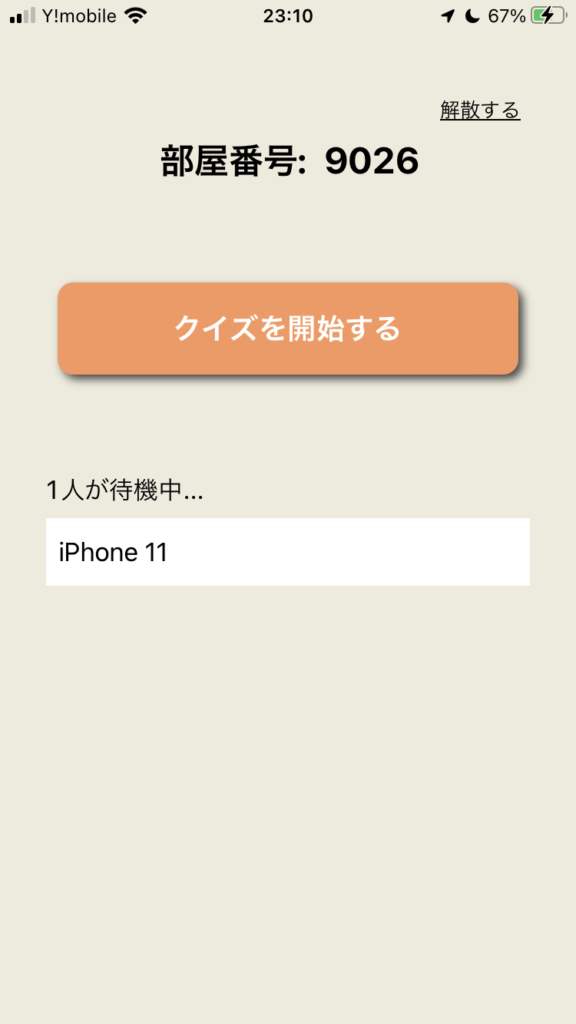
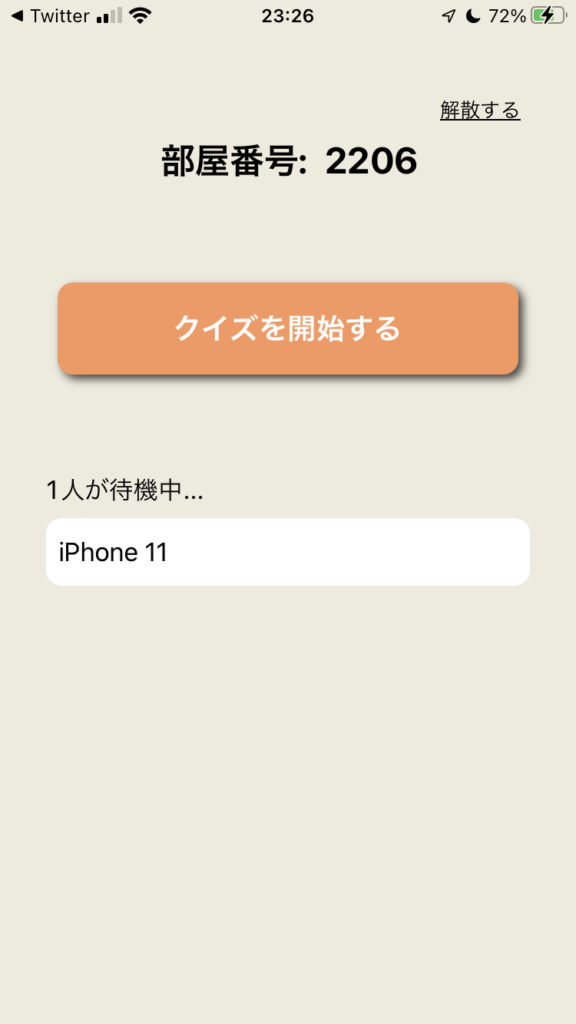
この画面の『iPhone 11』と書かれているセルにcornerRadiusを設定したはずなのにセルの角が丸くならない!
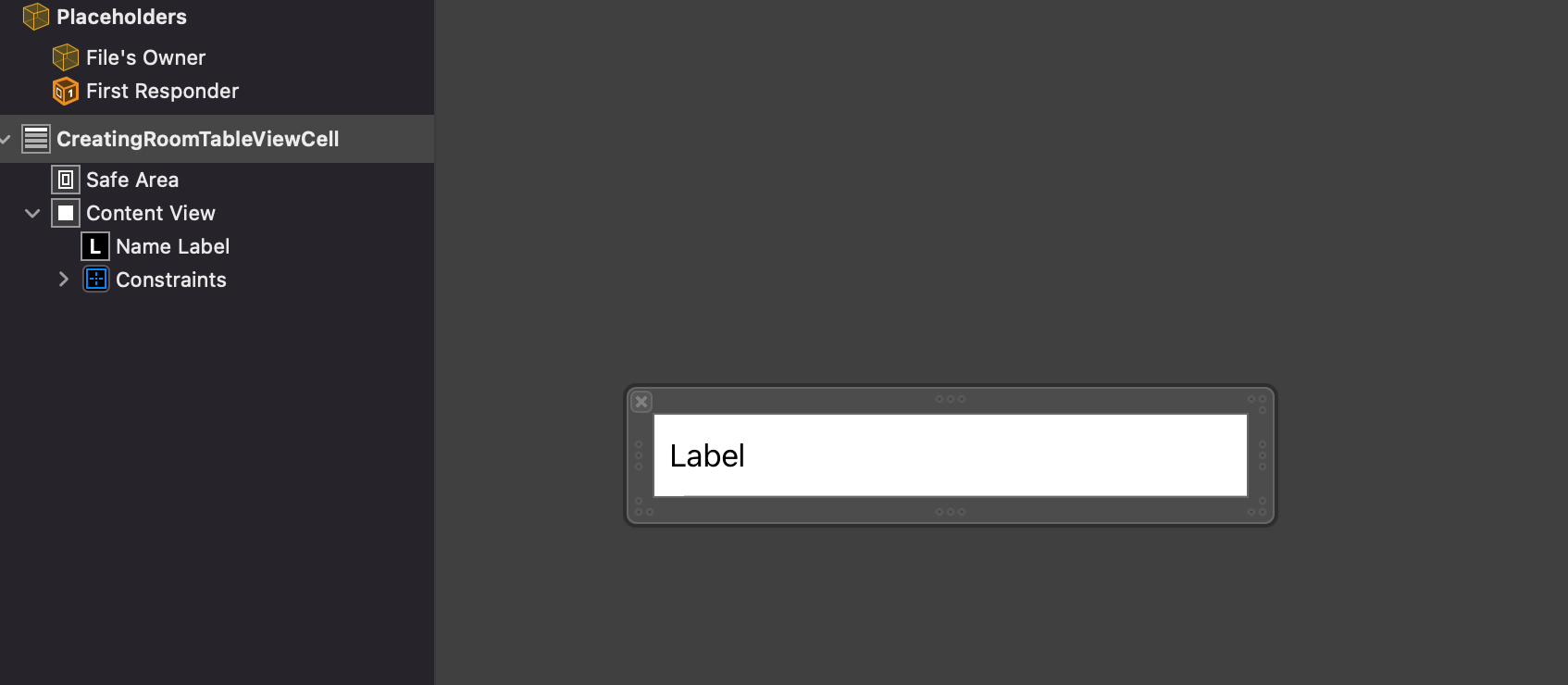
原因
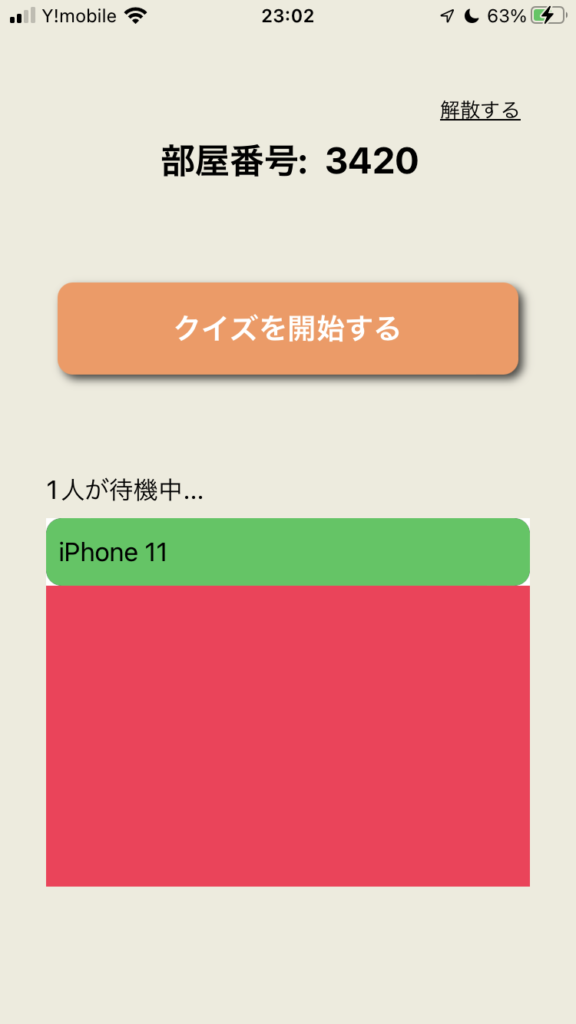
原因を調べるためにパーツに色をつけて確認してみる。

すると、新事実が発覚。セルの角は丸くなっているのだ...。調べてみると、セル自体の背景色が白だったため角が丸くなっていないように見えていただけだった...
解決

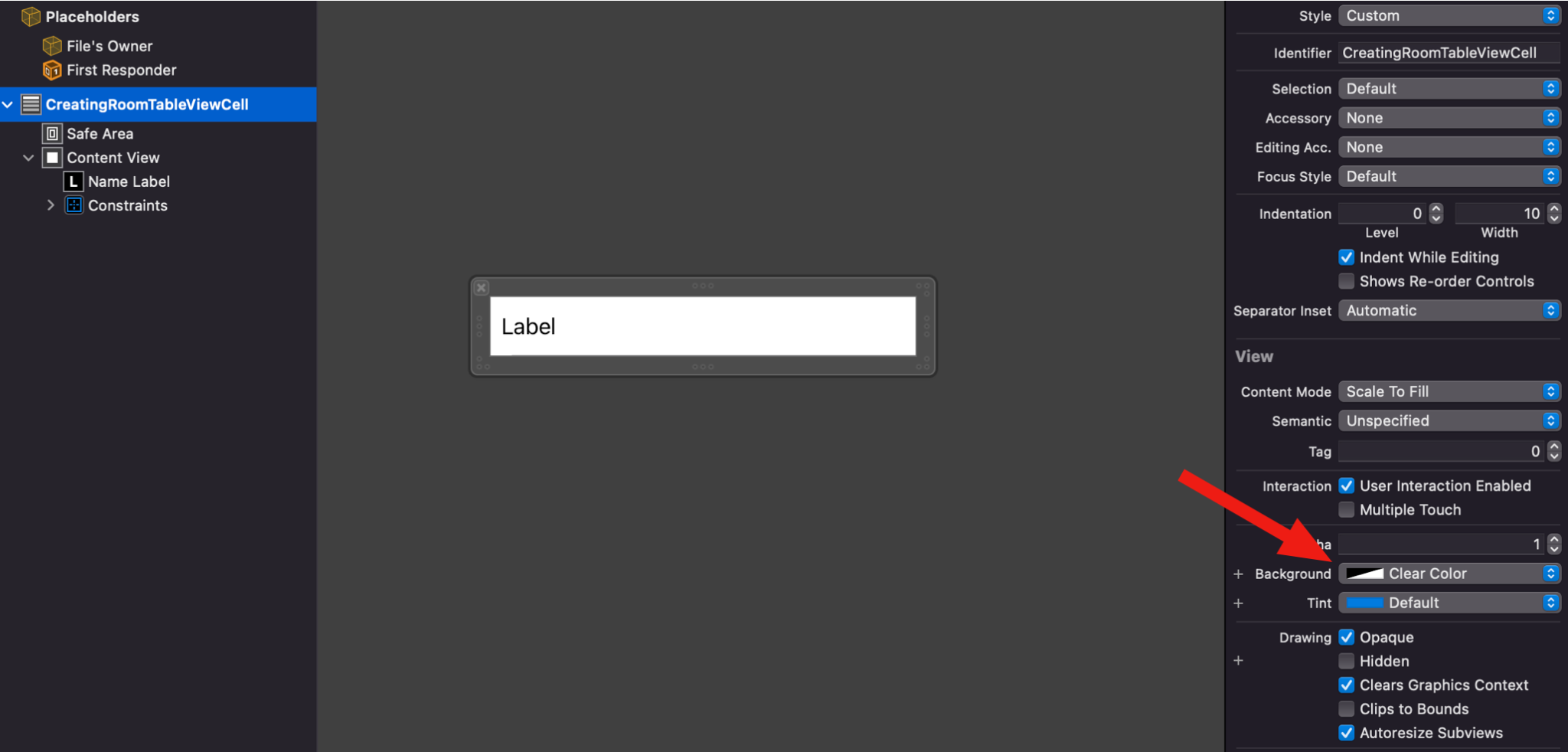
TableViewCellのBackgroundがDefaultになっているところを

Clear Colorにして透明にします。これで解決!

背景色が透明になったことで、無事にセルの角が丸くなりました!
最後に
今までは、画面の背景が白、セルに色がついている場面が多かったのでセルの背景色がデフォルトで白でも困る場面がありませんでしたが、今回のように、画面の背景に色があって、セルが白というような場面では意外な罠がありました。意外とレアなケースなのかも...
では、Bye