GCSでCORSの設定をする
公開日:
前提(めちゃめちゃ重要)
https://cloud.google.com/storage/docs/request-endpoints
GCS に置いた画像を web サイトから参照する時は
https://storage.cloud.google.com/バケット名/ファイル名こういうようなリンクではなく、https://storage.googleapis.com/バケット名/ファイル名のようなリクエスト用のエンドポイントを利用しましょう。
と書かれています。普通にこれを読んでなくて、エンドポイント間違えがちなので注意。
ということで、本題に参りましょう。
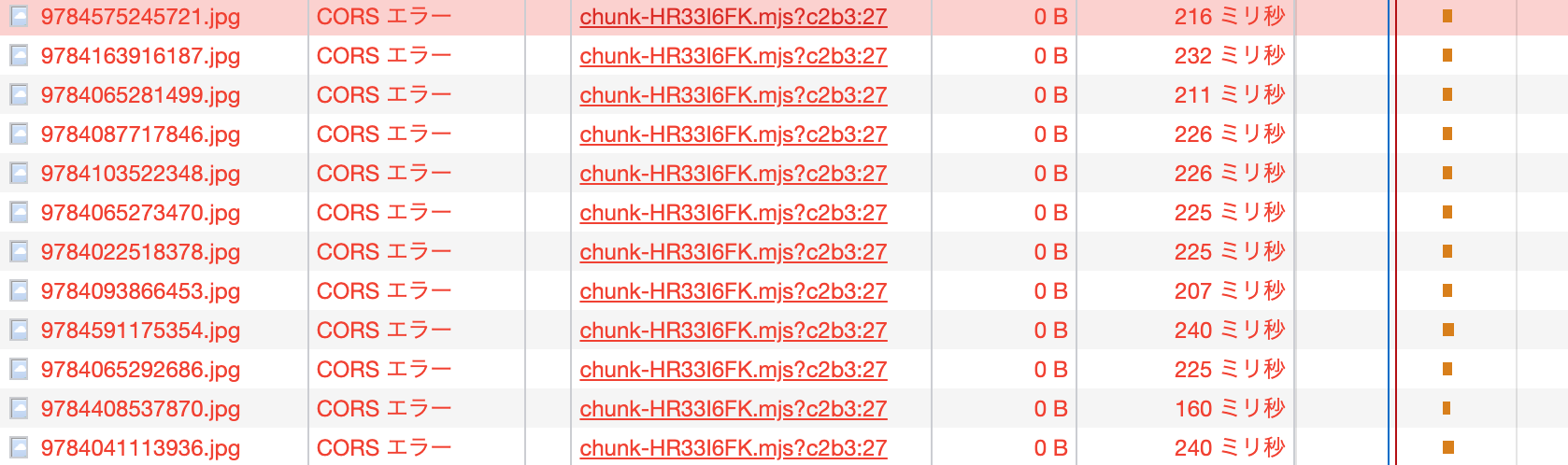
どういうエラーが出るか

画像のように GCS への HTTP リクエストが 『CORS エラー』 という謎のエラーによって拒否されています。
そもそも CORS とは
とりあえず対処法だけを知りたい!
という人はこの項目は読み飛ばしてもらって構いません。
CORS
https://developer.mozilla.org/ja/docs/Web/HTTP/CORS
ドキュメント長すぎわろた。ということで要点をまとめます。
要約
ブラウザはセキュリティ上の理由から異なるオリジン間の通信を制限します。
オリジンとは、
- ドメイン
- プロトコル
- ポート番号
によって識別されるため、これらのうちどれかが異なると同一のオリジンではなくなります。
例えば、https://domain-a.com で提供されているウェブアプリケーションのフロントエンド JavaScript コードが XMLHttpRequest を使用して https://domain-b.com/data.json へリクエストは CORS なので、制限されます。
ほなどうやって通信すれば...
CORS で通信する
CORS で通信するためにはいくつか方法がありますが、以下の画像のような単純な例で考えます。

client からの HTTP リクエストでヘッダに Origin を含め、リクエストを呼び出したオリジンをサーバーに伝えます。
画像の例では、サーバーはレスポンスとしてヘッダに
Access-Control-Allow-Origin: *
を含んでいます。これは全てのドメインからアクセスできることを示しており、アクセス元のオリジンを制限するには
Access-Control-Allow-Origin: https://foo.example
のように必要があります。こうすることで、https://foo.example 以外からのアクセスを CORS エラーとして弾くことができます。
より詳しい説明が欲しい方は、ドキュメントを読んでみてください。
https://developer.mozilla.org/ja/docs/Web/HTTP/CORS
GCS においての CORS
https://cloud.google.com/storage/docs/using-cors
GCS に設置した画像を web サイトで表示する。要するに、web サイトから CORS を利用して GCS にリクエストを送るためには CORS の設定が必要になります。具体的にいうと、GCS のバケットに対して、どのオリジンからの CORS を通すのかを設定してあげる必要があります。
対処法
https://cloud.google.com/storage/docs/using-cors
基本的に公式ドキュメントの通りに設定すればうまくいきますが、順番に見ていきます。
1.gcloud CLI をインストールする
https://cloud.google.com/sdk/docs/install
公式ドキュメントの通りに gcloud CLI をインストールしましょう。
2.config ファイルを作成
GCS のバケットに適用するファイルを作成します。自分は cors 設定ファイルもバージョン管理したかったので、アプリケーションのソースの中に作っちゃいました。
中身は以下のようになっています
[
{
"origin": [
"http://localhost:3000",
"https://www.our-hontai.com",
"https://our-hontai.com",
"https://our-hontai.vercel.app/"
],
"method": ["GET"],
"responseHeader": ["Content-Type", "Access-Control-Allow-Origin"],
"maxAgeSeconds": 300
}
]
開発用のドメイン(localhost:3000)と、本番用のドメイン(その他)を設定しています。
3.バケットに設定を適用
gcloud storage buckets update gs://BUCKET_NAME --cors-file=CORS_CONFIG_FILE
このように、先ほどセットアップした gcloud CLI を叩いてあげれば、設定完了です。
gcloud storage buckets describe gs://BUCKET_NAME --format="default(cors)"
一応このようにすることで、バケットの CORS 設定をみることもできます。
まとめ
CLI じゃないと、CORS の設定ができないのはちょっと不便ですね。コンソールからできるようになればより便利。
では
Bye